ここから本文です。
ガイドライン
色覚障がいのある人に配慮した色使いのガイドライン
1 ガイドライン作成の目的
チラシやリーフレット、さらには施設や街中のサイン・案内図などでは、見やすさ、分かりやすさなどの利便性の観点から、色を使った表示が多くなされています。しかしながら、色の使い方での配慮が足りないために、色覚障がいのある人にとって、情報が確実に伝わらないことがあります。
このガイドラインでは、色覚障がいのある人を含め、より多くの府民の方にとって、見やすく分かりやすい情報を提供するために、配慮すべき事項について解説しています。今後、府内の公的機関のみならず民間活動においても、色覚障がいのある人に配慮した表示やデザインに取り組んでいただくため、幅広くこのガイドラインを活用していただきたいと考えています。
2 色覚障がいの状況
情報受信におけるハンディキャップの一種に、色覚障がいがあります。人間の目の中で、重要な働きをするのが網膜です。その網膜の視細胞に錐体(すいたい)と呼ばれるものがあり、これが色を見分ける働きを担っています。錐体には、「赤錐体、緑錐体、青錐体」の3種類があり、これらがそれぞれ赤・緑・青の光の3原色を感じる機能を持っています。これら錐体に異常があると、一般とは異なる色の感じ方をすることになり、色覚障がいとされます。
色覚障がいは、日本人男性の約20人に1人(約5%)、女性で約500人に1人(約0.2%)の割合で現われます(参考:公益財団法人日本眼科学会ホームページ)。国内には、約320万人の色覚障がいのある人がいると言われています。
色覚障がいにはいくつかの種類があります。
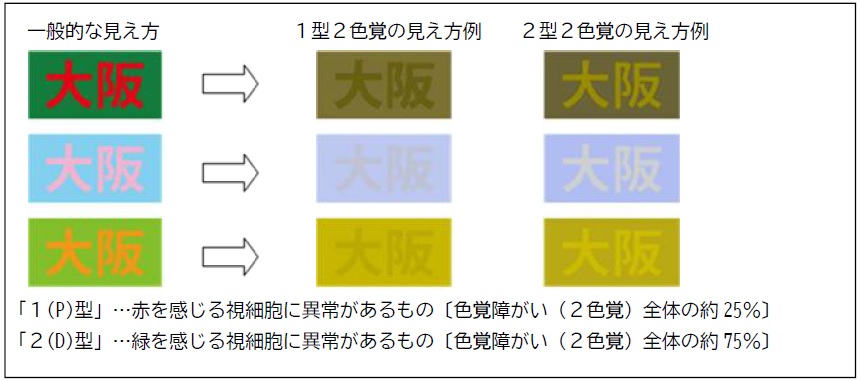
- 赤を感じる視細胞に異常があるのを「1(P)型」といい、色覚障がい全体の約25%
- 緑を感じる視細胞に異常があるのを「2(D)型」といい、色覚障がい全体の約75%
この両者は赤から緑への波長域の色差が感じにくくなり、見え方としては近いものになります。このパターンの色覚障がいは、以前は「赤緑色盲」と呼ばれていました。なお、青を感じる視細胞に異常がある場合は「3(T)型」とされます。
これら3つの型には「1(P)型2色覚」、「2型(D)3色覚」など、さらに細分化されます。(※人間の目の赤・緑・青を感じる機能のいずれか1種類を失っているものを「2色覚」、いずれか1種類の機能が低下している場合(以前は「色弱」と呼ばれていました)を「異常3色覚」といいます。)なお、2つ以上の錐体が機能しない人は全く色を識別できなくなり、以前は「全色盲」、今日では「1色覚」と呼ばれている色覚障がいです。
詳しくは14ページを参照してださい。
※色の識別がしにくい方の呼称には様々な言葉が使われていますが、このガイドラインでは「色覚障がい」を使用しています。
3 色覚障がいのある人にはどのように色が見えるか
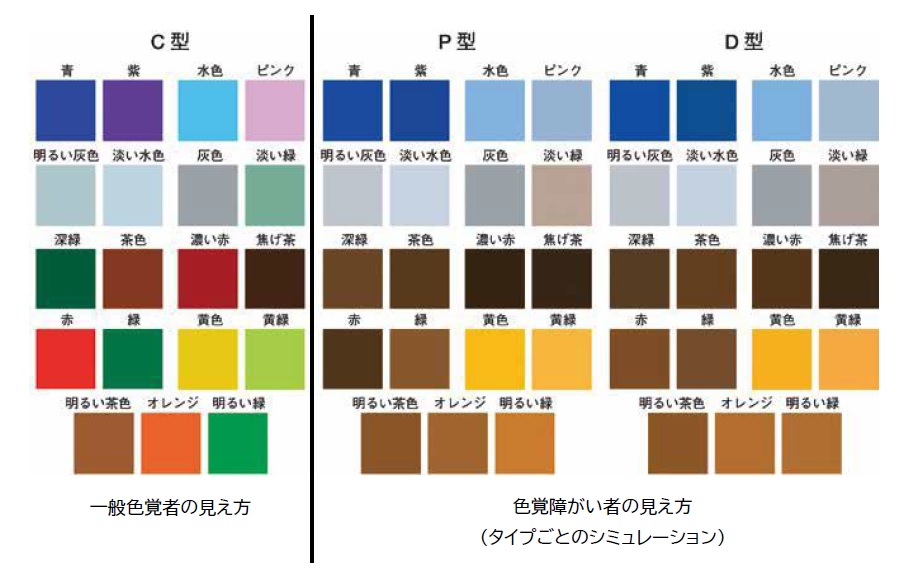
色覚障がいのある人にとって「赤と緑」、「青と紫」、「深緑と茶色」、「水色とピンク」などが識別しにくい色の組み合わせです。
また、彩度の高い色に比べて、「灰色と淡い水色」、「灰色と淡い緑」などのような彩度の低い色の組み合わせは、識別がより困難になります。
※彩度とはそれぞれの色で、白・灰色・黒色の混ざっている度合を言い、これらの色が混ざらないほど彩度は高くなります。
【注意】本ガイドラインに掲載している「色覚障がいのある人の見え方の例」は、見え方そのものを再現しているものではありません。
【色覚障がいのある人の見え方】
- 色覚障がいのある人の見え方の一例
- (1)(見分けにくい色の組み合わせの例)

出典:「カラーバリアフリー色使いのガイドライン・サインマニュアルVer.2 より伝わりやすい情報にするカラーバリアフリーを目指して」神奈川県(平成30年6月)P4
- 色覚障がいのある人の見え方の一例
- (2)(「Illustrator」プレビュー機能によるシミュレーション)

【色による識別が難しくなっているデザイン事例】
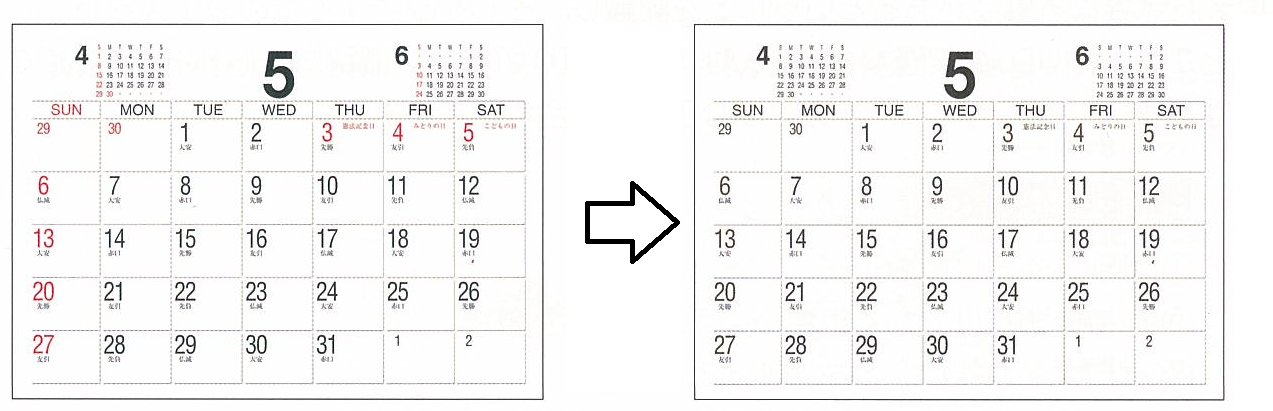
カレンダー 赤字で示された休日が、色覚障がいのある人の見え方では、黒字と見分けにくくなってしまい、平日との識別が難しくなっています。
【一般的な見え方】【色覚障がいのある人の見え方】

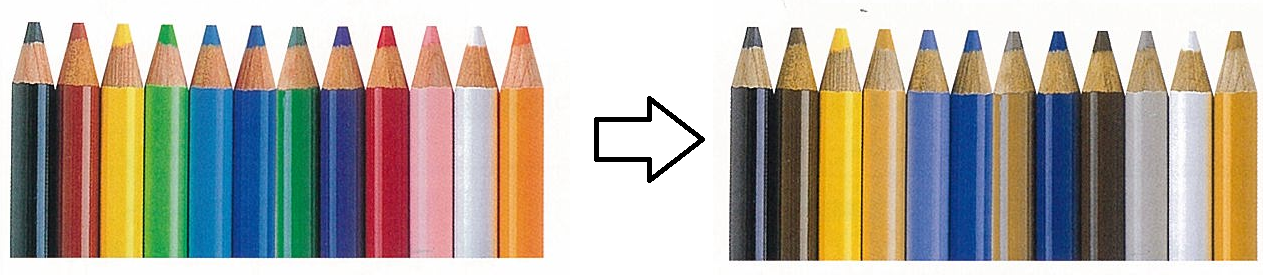
色鉛筆 赤系の色鉛筆2本と緑系の色鉛筆2本が見分けにくい色になっています。青と紫も区別しにくくなっています。
【一般的な見え方】【色覚障がいのある人の見え方】

グラフ 色覚障がいのある人が見分けにくい色が隣接しているため、わかりにくいグラフになっています。また、凡例の色の見分けが難しいものとなっています。
【一般的な見え方】【色覚障がいのある人の見え方】

4 色の使い方等の配慮
色覚障がいのある人への配慮として、色の使い方はもちろん大事なことでありますが、識別を容易にするために、色や様々な手法を組み合わせる必要があります。
(1)色の使い方
[1]色の組み合わせ
2ページ「3 色覚障がいのある人にはどのように色が見えるか」で例示している色の組み合わせに注意してください。
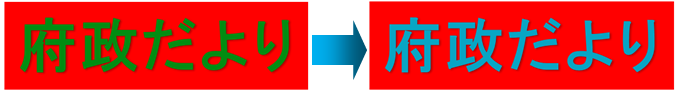
【改善前】【改善後】

【改善前】
色覚障がいのある人が見分けにくい色を、背景(赤色)と文字(緑色)に使用しています。
【改善後】
色覚障がいのある人が見分けにくい色を別の色(文字を水色)に変え、識別しやすくしました。
[2]明度差
明度とは色の明るさのことを言います。
明度を上げていくと明るく、明度を下げていくと暗くなります。
特に、「赤と緑」、「深緑と茶色」、「青と紫」などの見分けが難しくなります。
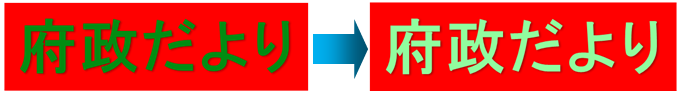
【改善前】【改善後】

【改善前】
色覚障がいのある人が見分けにくい色を、背景(赤色)と文字(緑色)に使用しています。
【改善後】
色覚障がいのある人が見分けにくい色を別の色(文字を水色)に変え、識別しやすくしました。
(2)色の使い方以外の工夫
色だけに頼った情報提供を行うのではなく、色がなくても理解できるようデザインすることが重要です。具体的には、次のような工夫が求められます。
[1]色の分類だけでなく、色名や文字、記号情報などを併記
また線の太さや線種などを調整
あらゆる人にとって、わかりやすい情報とするための有効な手法です。
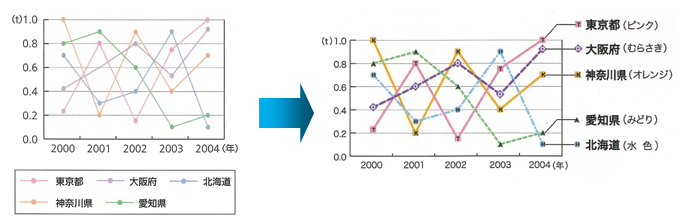
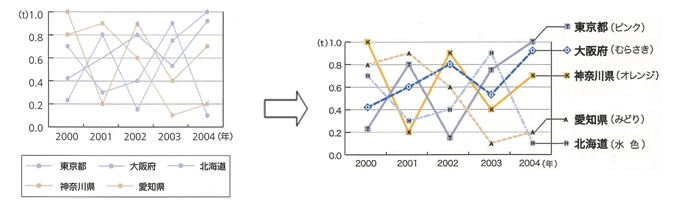
【改善前】【改善後】

【改善前】
- 線の種類が同じであり、見にくくなっています。
- 凡例がグラフの欄外にあり、どこを示しているかが、わかりにくくなっています。
【改善後】
- グラフの線を太くして見やすくし、点線など線の種類を変えています。
- 凡例はグラフから引き出す形とし、色名を併記しました。
【参考】色覚障がいのある人の見え方例

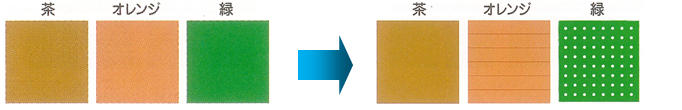
[2]色を塗った部分に「柄」を加える(ハッチング)
路線図やグラフの作成などに有効な手法です。
【改善前】【改善後】

【改善前】
色だけで、違いを見分けるものとなっています。
【改善後】
茶、オレンジ、緑に「無地」、「横線」、「点」という柄を追加しました。これにより、柄の違いで情報を識別できるようになりました。
※ハッチングを使用するときは、色覚障がいのない人が見えにくくならないよう注意しましょう。
【参考】色覚障がいのある人の見え方例

(3)色の使い方や、それ以外での工夫を踏まえた改善事例
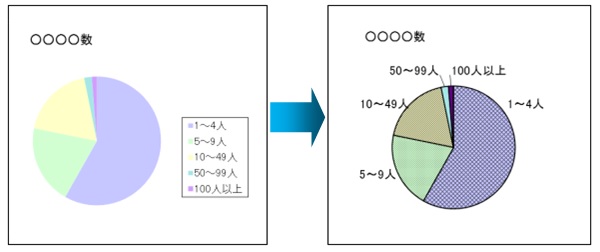
[1]グラフ
見分けにくい色を隣接して使う場合は、境界線や地模様などで工夫しましょう。
凡例はグラフ内にも記載しましょう。
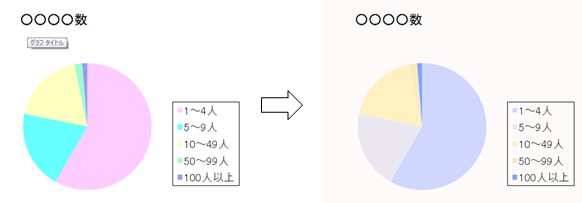
【改善前】【改善後】

【改善前】
- 混同しやすい色(薄い黄緑と薄黄色)が隣接し、境界がわかりにくくなっています。
- 凡例がグラフのどの部分に対応しているのかが、わかりにくくなっています。
【改善後】
- 境界線や地模様を追加し、グラフの違いが分かるようにしました。
- 凡例をグラフ内に表示することで、対応している個所がわかりやすくなりました。
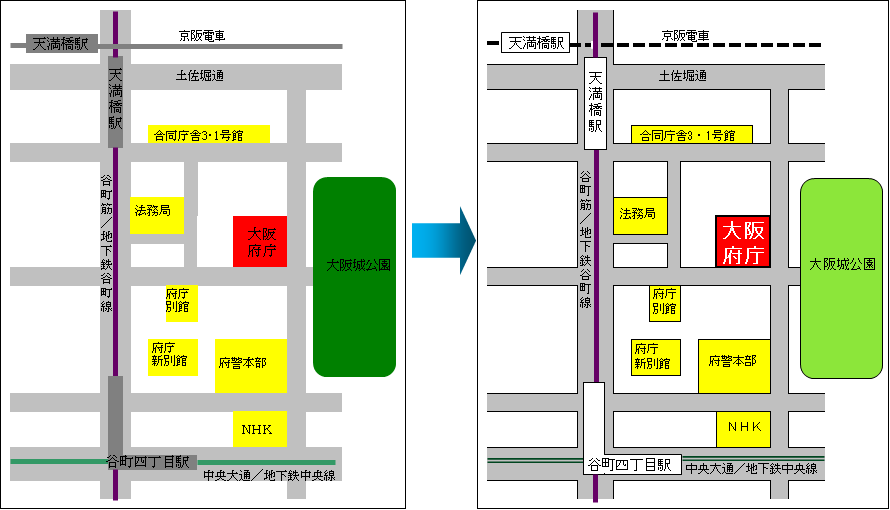
[2]地図
地図は、色のみの表示に頼らないようにしましょう。
見分けにくい色を隣接して使う場合は、境界線や模様などで工夫しましょう。
【改善前】【改善後】

【改善前】
- 道路や施設などを色だけで表示しており、境界がわかりにくくなっています。
- 色覚障がいのある人が見分けにくい色(濃い緑色と黒色)を背景と文字に使用しています。
- 鉄道路線の違いを色のみで区別しています。
【改善後】
- 道路や施設など色の異なる個所に線を追加し、境界を明確にしました。
- 背景色の濃い緑色を、薄い緑色に変更することにより、黒色の文字が見やすくなりました。
- 鉄道路線の違いを色に加え、線の種類を変更することで、区別しやすくなりました。
[3]サインや案内図、申請書など
サインや案内図を作成する場合は次の点に注意してください。
- より多くの人が見分けやすい色の組み合わせを選択する(2ページ「色覚障がいのある人の見え方」を参照)。
- 色と色の境界には白または黒の細線で縁取りを行う。
- 色の面積を大きくとる(線を色分けするときは大きくする)。
- 色名を書く(色名を使った案内が予想される場合)。
- 屋外のサインの場合には退色に注意し維持管理を行う。
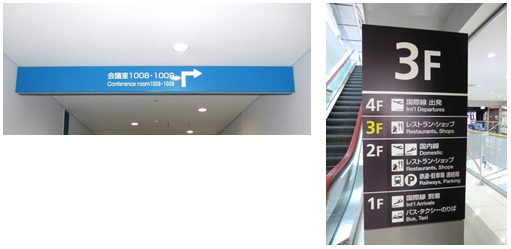
(ア)サイン
【配慮に欠けた例】【参考】色覚障がいのある人の見え方例

【配慮に欠けた例】
背景(黒)と文字(赤)が色覚障がいのある人が見分けにくい色で表示しています。
【配慮された例】

【配慮された例】
背景(青や黒)と文字やピクトグラム(絵記号・白)に明度差があり、視認しやすいものとなっています。
(必要に応じて、日本工業規格(JIS)JIS Z 8210案内用図記号を使用(詳しくは14ページを参照))
【参考】サイン案の作成の手順
- (1)全体構成と併せて、伝えたい情報の優先順位と配色の関係を考える。
(変更が難しい色(シンボルカラーなどが決まっている場合はその色)を優先的に配置) - (2)背景など大きな面積を塗り分ける色を決め、配置する。
- (3)建物や道路、現在地など小さな面積の色を決め、配置する。
- (4)標識等ピクトグラム(絵記号)を選択する。
- (5)サイン全体をチェックし、伝えたい情報が読み取れるかどうか確認する。
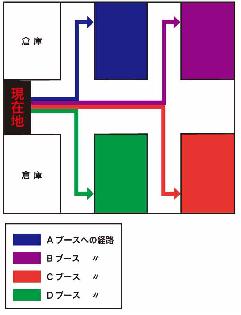
(イ)案内図
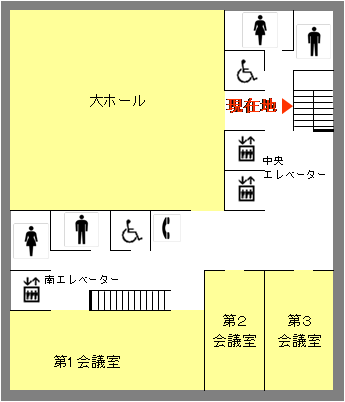
配慮された例「現在地」が目立つようにオレンジ色で表示し、また、ピクトグラム(絵記号)を使用し、視認しやすいものとなっています。
【配慮に欠けた例】

【配慮された例】

【配慮に欠けた例】
案内の経路を色のみで区分し、表示しています。
【配慮された例】
「現在地」が目立つようにオレンジ色で表示し、また、ピクトグラム(絵記号)を使用し、視認しやすいものとなっています。
(ウ)申請書への色の記載
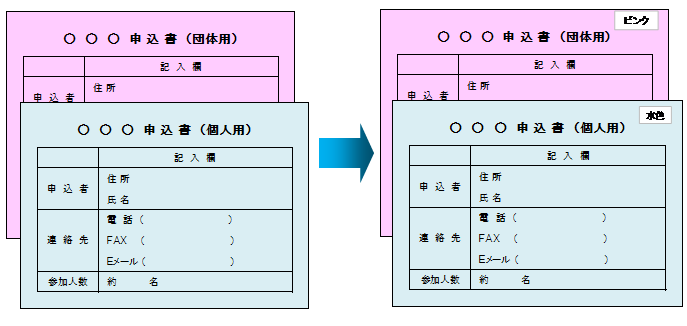
【改善前】【改善後】

【改善前】
色でしか違いが判別できない申請書になっています。
※「(団体用)」では、「ピンク色の用紙に・・・」と口頭で説明した場合は判別できません。
【改善後】
色でのコミュニケーションも図れるよう、色名(「ピンク」、「水色」)を明示しました。
5 シミュレーションツールの活用
印刷物や施設の案内サインや表示物について、シミュレーションツールを活用し、色を使って情報伝達したい部分がバリアフリーに配慮されているか、作成者が意図する内容として伝わっているかを確認することができます。
以下で紹介しているツール以外にもさまざまなシミュレーションツールがあります。ツールを使用しない場合でも、白黒コピーして内容を確認する方法もあります。
なお、シミュレーションツールは、色覚障がいのある人の見え方を完全に再現するものではありません。あくまで参考として活用してください。
- 「Illustrator」「Photoshop」CS4【アドビシステムズ社】(有料)
CS4以降のバージョンにCUD校正ツールが標準搭載されています。 - 「色のシミュレーター」【浅田一憲】(無料)
様々な色覚特性を持つ人の色の見え方を体験するための色覚シミュレーションツールです。スマートフォンの内蔵カメラから得た画像をリアルタイムに変換し、それぞれの色覚タイプ(2色覚)ではどのように色が見えるのか、シミュレーションを行います。 - 「カラー・コントラスト・アナライザー」【The Paciello Group】(無料)
パソコンで前景色と背景色のコントラストをチェックしたり、色覚の違いによる見え方をシミュレーションしたりすることができます。 - バリアントール
色覚障がいのある人が感じている色の見分けにくさを、色覚障がいのない人が体験できるメガネ型特殊フィルタです。メガネをかけて見るだけで、色覚障がいのある人にとって見分けにくい配色を探し出すことができます。
バリアントールは、色覚障がいのある人の色の見え方簡易確認ツールですが、パソコンのモニターなど発光物体には対応していません。

6 色使いのチェックリスト
印刷物、施設におけるサイン・案内図などを作成する場合、次の項目でチェックし、色覚障がいのある人に配慮されているかを確認してください。
- (1)色の使い方
- □同色系の組み合わせや明るい色だけの組み合わせ、暗い色だけの組み合わせはできるだけ避け、明るい色と暗い色を対比させている。
- □文字と背景には色の明るさで差をつけているか、差のついた色で文字に縁取りをしている。
- □色の違いだけでなく、書体(細字と太字など)、囲み罫や下線、記号などの文字情報、網掛けなどを活用することにより、色に頼らなくても情報が得られるように工夫している。
- □色名だけで対象物を示さず、文字情報(位置や形の説明・記号など)でも理解できる工夫をしている。矢印などで直接対象物を示している。
- □色が区別できても、何色なのかがわからない人がいるので、色名による情報伝達が考えられる場合は、凡例などに色名を文字表記している。
- □小さい色文字は出来るだけ避け、利用する時はできるだけ濃い色を使っている。
- (2)施設におけるサイン・案内図の配慮事項
- □案内図の表示は、大きく分かりやすい平易な文字、図等を使い、これらの色は地色と対比効果があり、明暗のコントラストのはっきりした色を使用する。
- □案内図では「現在地」が目立つよう、背景の色を工夫したり白で囲ったりする。
- □ピクトグラム(絵記号)を使う場合には文字表示も併せて行う。
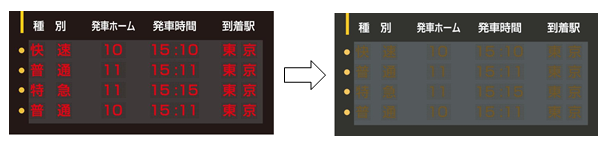
- □電光掲示板の赤い文字が見えにくい人がいるので、暗く見える赤は使用しない。
- (3)最終確認
- □白黒コピーしても内容が理解できる。
- □バリアントール(メガネ型特殊フィルタ)で見分けにくい色と配色を点検する。
- □パソコンデータの場合、色覚シミュレーションソフトで見分けにくい色と配色を点検する。
<色覚障がいのある人への配慮や注意点>
- 色覚障がいのある人に対する考え方として、「2色覚」の人に配慮することで、「異常3色覚」の人にも対応できます。
- 色覚障がいのある人に配慮したことによって、色覚障がいのない人が見えにくくならないよう注意しましょう。
<参考資料>
|
現在の呼称 |
従来の呼称 |
|
|---|---|---|
|
1色覚 |
全色盲 |
|
|
2色覚 |
1型2色覚 |
赤緑色盲 |
|
2型2色覚 |
||
|
3型2色覚 |
青黄色盲 |
|
|
異常3色覚 |
1型3色覚 |
赤緑色弱 |
|
2型3色覚 |
||
|
3型3色覚 |
青黄色弱 |
|
|
正常色覚 |
||
※このガイドラインでは、「1色覚(全色盲)」、「2色覚(色盲)」、「異常3色覚(色弱)」を総称して、「色覚障がい」と表記しています。
日本工業規格(JIS)JIS Z 8210・・・「案内用図記号」
文字や言葉に代わって表示するものとして、「案内用図記号(JIS Z 8210)」が定められています。

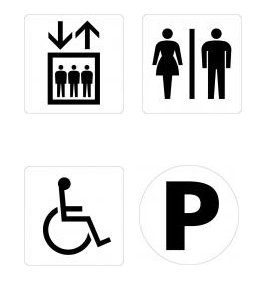
【案内用図記号の一例】
上段左から、「エレベーター」、「お手洗」
下段左から「障がいのある人が使える設備」、「駐車場」
※詳しくは、「公益財団法人 交通エコロジー・モビリティ財団」ホームページの「標準案内用図記号」をご覧ください。
公益財団法人 交通エコロジー・モビリティ財団/バリアフリー推進事業(外部サイトへリンク)
【監修】特定非営利法人 メディア・ユニバーサル・デザイン協会(外部サイトへリンク)
【協力】大阪府印刷工業組合
【参考資料】全日本印刷工業組合連合会発行「メディア・ユニバーサルデザインガイドライン」
府民文化部府政情報室広報広聴課 TEL 06(6944)6063
福祉部障がい福祉室障がい福祉企画課 TEL 06(6944)6271
都市整備部住宅建築局建築環境課 TEL 06(6210)9717
ホームページ 大阪府(おおさかふ)ホームページ
平成23年9月30日作成
令和4年4月1日改訂